더보기
CSS의 영역 관련 스타일에 대해 알아보자
태그와 요소
✔️ <태그명> : 시작 태그
</태그명> : 종료 태그
<태그명>내용물</태그명> : "요소"
요소 영역: content + padding + dorder

여백 및 간격 관련 스타일

<style>
.test {
background-color : yellow;
border : 10px solid black; /* div 요소는 border 영역까지임 */
width : 100px;
height : 100px; /* width 속성과 height 속성은 content 영역의 크기를 의미
즉, border(테두리) 제외한 크기라는 뜻 */
}
</style>
</body>
<h1>여백 및 간격 관련 스타일</h1>
<h4>기준 div</h4>
<div class="test">기준 div</div>
</body>
인터넷 브라우저 개발자 도구(f12)에서 분석해 보기



padding
👉🏻 내용물 영역(content)과 테두리 영역(border) 사이의 거리 (안쪽 여백) 을 조정하는 스타일 속성
👉🏻 문제 1

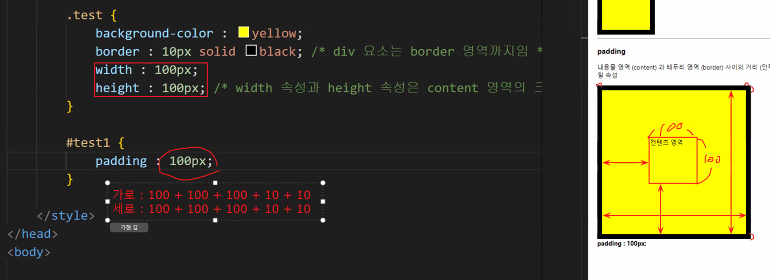
<style>
#test1 {
padding : 100px; /* 위, 아래, 양 옆 모두 패딩을 주겠다 */
}
</style>
<body>
<div id="test1" class="test">컨텐츠 영역</div>
<b>padding : 100px;</b> <br><br>
</body>

예상 수치

개발자 도구로 확인해 봐도 일치함을 알 수 있음
👉🏻 문제 2

<style>
#test2 {
padding-top : 50px; /* 위쪽 영역에만 패딩을 주겠다 */
padding-left : 100px; /* 왼쪽 영역에만 패딩을 주겠다 */
}
</style>
<body>
<div id="test2" class="test">컨텐츠 영역</div>
<b>padding-top : 50px, padding-left : 100px;</b> <br><br>
</body>
개발자 도구로 확인해 봐도 일치함을 알 수 있음
👉🏻 문제 3


<style>
#test3 {
/* 12시 방향부터 시계 방향으로 패딩값이 지정됨 */
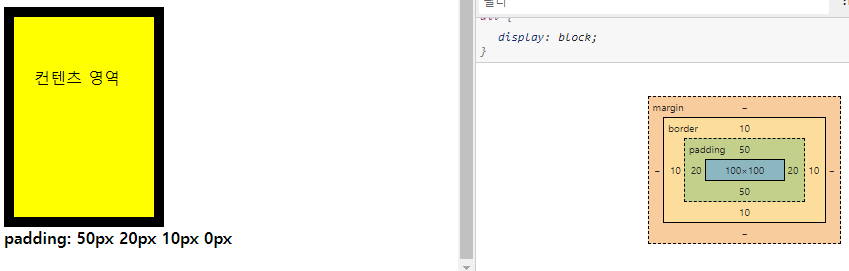
padding : 50px 20px 10px 0px;
/* 위아래 양옆 순서로 패딩값 지정 */
padding : 50px 20px
}
</style>
</body>
<div id="test3" class="test">컨텐츠 영역</div>
<b>padding: 50px 20px 10px 0px</b> <br><br>
</body>
개발자 도구에서 확인
margin
👉🏻 타 요소들 간의 간격 (바깥 여백)을 조정할 때 사용
👉🏻 문제 1
 |
 |
| 기존 위치 | margin : 50px; 적용 후 위치 |
<style>
#test4 {
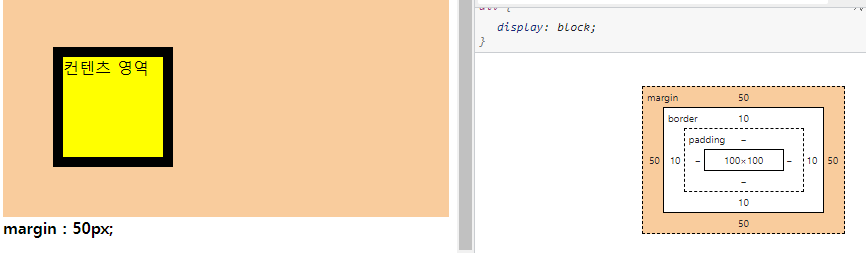
margin : 50px;
}
</style>
<body>
<div id="test4" class="test">컨텐츠 영역</div>
<b>margin : 50px;</b> <br><br>
</body>

margin이 생겼다!
👉🏻 문제 2
 |
 |
 |
| 기존 위치 | margin-top : 50px; 적용 후 위치 | margin-left : 20px; 까지 적용 후 위치 |
<style>
#test5 {
margin-top : 50px;
margin-left : 52px;
}
</style>
<body>
<div id="test5" class="test">컨텐츠 영역</div>
<b>margin-top : 50px; margin-left : 20px</b> <br><br>
</body>

개발자 도구 화면
👉🏻 문제 3

<style>
#test6 {
/* margin : 50px 30px 20px 0px; */
/* 12시 방향에서 시계방향으로 마진값 지정 */
/* margin : 50px 100px */
/* 위아래 양옆으로 마진값 지정 */
margin : auto;
/* 화면을 늘이거나 줄여도 무조건 가운데에 오게끔 좌우 간격을 자동으로 맞춰 줌 */
}
</style>
<body>
<div id="test6" class="test">컨텐츠 영역</div>
<b>margin : 50px 30px 20px 0px;</b> <br><br>
</body>